terrain.js
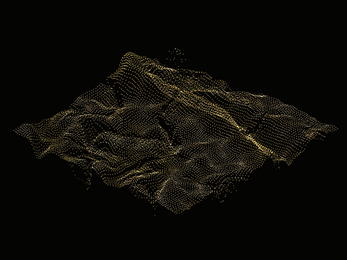
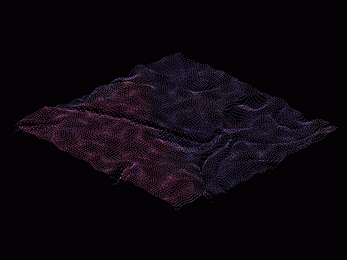
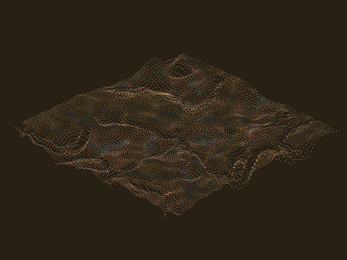
Classic noise-based terrain generation rendered to canvas as an additive point cloud. I'm considering a webgl renderer for it as well for a more "conventional" terrain patch look for a drop-in procedural or texture backed terrain system for html5 projects. Let me know if you'd be interested!
Controls:
Arrows: rotate view
R: regenerate all
E: erode
T: regenerate terrain
F: regenerate colour map
(You might need to click on the terrain before the keys work.)
Uses J Wagner's simplex-noise.js and a liberal sprinkling of fairy dust.
Heavily inspired by the lovely terrain-related work of Loren Schmidt and Titouan Millet.
Also available on 1bardesign.com
| Status | Prototype |
| Category | Tool |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | Max Cahill |
| Tags | Procedural Generation |





Comments
Log in with itch.io to leave a comment.
Heya! It's probably something asked before, but do you have any plans of expanding this-- or making it a standalone app? Heck, just a breakdown of what 'fairy dust' entails would be handy.
I love using gifs of these terrains as little tidbits in my LANCER games, an' would definitely pay for a more elaborate version.
I've got another terrain side project that has been slowly ticking along, for standalone, whether it'd be helpful to you depends on what you need mostly, haha.
As far as I remember the fairy dust is mostly noise distortion, would have to check the source.
Are you embedding the terrains as gifs in another project somehow? More info needed to help :)
Oh heck, I really dropped the ball and forgot about my itch account for- what -216 days? Sorry 'bout that. If I recall correctly, I wasn't in enough of a focused state to actually figure the whole lot out and make my own, or properly export the terrain generated.
I think I ended up screen-capturing while rotating the model, then did some small tweaks and edits to have it fit the bill. Really, just used as concept/reference when designing maps, and then using it when briefing players as a "here's the sort of landscape you're looking at" for their schemes.
Not so much a 'project' as a passing an' lingering interest in the use of it for aesthetic and gameplay antics.
No worries, haha. Mostly a curiosity from me as I like hearing how little things like this end up used in someone else's work, whether they count it as a "project" or not!
Is there a way to save the file as png as transparent background ?
Anyways, Thanks :-)
If you save it out somewhere that "should" be as simple as clearing the canvas with transparent black before rendering but there's no built-in support I'm afraid!